相信我们,独立站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置。 而,如何让搜索引擎觉得你的站点更友好,其中一个办法就是让你的网站图片更加小以提升网站性能。
如果是单纯的简单粗暴地不考虑质量地压缩图像,只会适得其反,因为这样可能会使访问者讨厌您的网站。 我们要做的是,在不损害或者极小程度地图像质量下压缩图像。 有一些技巧可以让你减少图像的文件大小,并保证质量,让用户无感知你对图片压缩过。 因此,让我们来看看如何格式化图像而不会让它们变得难看,以及如何针对网页和性能优化图像。
大图像会降低您的网页速度,从而导致用户体验不佳。 优化图像,可以使用插件或脚本减小文件大小以加快页面的加载时间。 有损和无损压缩是常用的两种方法。
首先,为什么需要格式化图像? 有什么好处? 优化图像以提高性能有很多好处。 根据HTTP Archive,截至2018年11月,图像平均占网页总体积的21%。 因此,在优化您的WordPress网站时,图像是您应该首先开始的第一个地方!
它比优化脚本和字体更重要。 图像优化工作流程是最容易实现的工作之一,但许多网站所有者忽略了这一点。
每页平均字节数(KB)
以下是主要优点
它将提高您的页面加载速度(请参阅下面的案例研究,了解它对您的速度有多大影响)。如果您的页面需要很长时间来加载,访客可能不愿意等待并跳出。
使用WordPress搜索引擎优化插件,帮助你提高了网站的SEO。您的网站在搜索引擎结果中的排名会更高。大文件会降低您的网站速度,搜索引擎讨厌网站速度慢(爬虫在爬取页面内容过程中,如果服务器响应过慢,爬虫可能就会离开或者降低网站的爬取频率)。搜索引擎也可能更快地抓取您的图片并将其编入索引,以便进行图片搜索。想知道您的流量中有多少来自图片搜索?您可以使用Google Analytics或者百度统计细分来检查图片搜索流量。
创建备份会更快。
较小的图像文件大小使用较少的带宽。
服务器上需要的存储空间更少(这取决于您优化的缩略图数量)
如何针对Web和性能优化图像
格式化图像的主要目标是在最小文件体积和可接受质量之间找到平衡点。 优化图像的方法不止一种。 最流行的方法之一是在上传到WordPress之前简单地压缩它们。 通常,这可以在Adobe Photoshop或Affinity Photo等工具中完成。 其中一些任务也可以使用插件执行,我们将在下面详细介绍。
选择正确的图像格式
在开始修改图像之前,请确保选择了最佳文件类型。 您可以使用几种类型的文件:
- PNG – 生成更高质量的图像,但文件也会比较大。无损图像格式,虽然它也可能是有损的。
- JPEG – 使用有损和无损优化。 您可以调整质量级别,以实现质量和文件大小的良好平衡。
- GIF – 仅使用256种颜色。 这是动画图像的最佳选择。 它只使用无损压缩。
- 还有其他,例如JPEG XR和WebP,但并非所有浏览器支持。 理想情况下,色彩丰富的图像应该选择JPEG(或JPG)和相对简单的图像选择PNG。
要考虑的两个主要问题是您使用的文件格式和压缩类型。 通过选择正确的文件格式和压缩类型组合,您可以将图像大小减少多达5倍。 您将不得不尝试使用每种图像或文件格式来查看最佳效果。
使用WordPress图像优化插件
值得庆幸的是,使用WordPress,您不必手动完成所有图像格式化或压缩。 您可以使用插件自动完成这些操作。 一些插件会在您上传图像文件时自动优化它们,甚至会优化您已上传的图片。 这是一个非常贴心的功能 – 特别是如果您网站的存量图片过多。 下面介绍一些最好的插件来格式化图像以获得更好的性能。
但有一点非常重要,即不应该100%依赖插件本身。 例如,您不应将2MB图像上传到WordPress媒体库。 这可能会导致您的Web主机硬盘空间很快就耗尽。 最好的方法是事先在照片编辑工具中快速调整图像大小,然后上传它并使用以下插件进一步减少它。
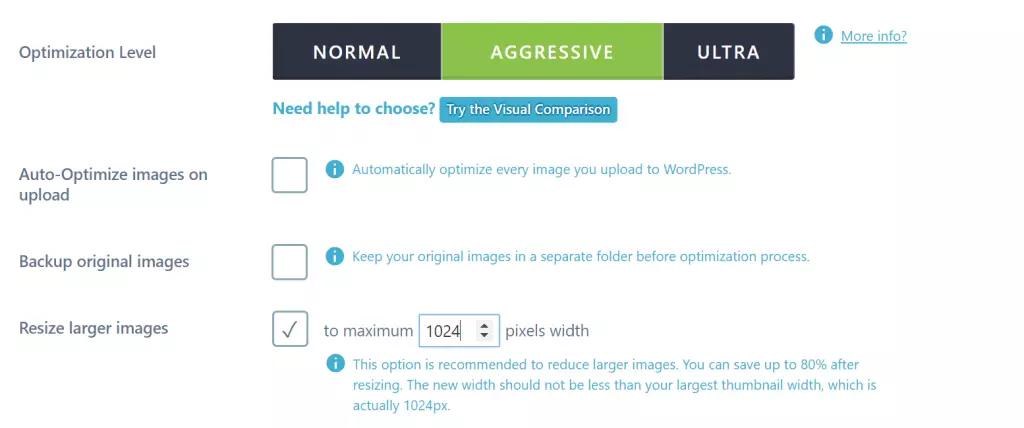
Imagify Image Optimizer

WordPress图像优化插件-Imagify
Imagify是由开发WP Rocket的团队创建的,大多数人都可能熟悉它。 兼容WooCommerce,NextGen Gallery和WP Retina。 它还具有批量优化功能,您可以选择三种不同的压缩级别,正常,激进和超级。 它还提供恢复功能,因此如果您对质量不满意,可以一键恢复并重新压缩,使其更符合您的需求。 插件提供免费和高级版本,其中免费版本比较抠门只有25MB的配额。
Imagify还支持在第三方服务器上压缩图像,而不是你的,这在性能方面非常重要。这样Imagify就不会减慢你的WordPress网站。
ShortPixel Image Optimizer

ShortPixel Image Optimizer是一款免费插件,每月可压缩100张图片,并支持压缩多种类型的文件,包括PNG,JPG,GIF,WebP甚至PDF文件。 它提供有损和无损图像压缩,且支持将CMYK转换为RGB。 它会将您的图像和缩略图放入云中进行处理,然后再传回你网站服务器以替换原件。 插件会创建原始文件的备份,以便您可以根据需要手动还原它们。 插件也支持批量转换图库文件,文件大小也没有限制。
Optimole
Optimole是一个WordPress图像优化插件,可以自动减少图像的大小,无需任何手动工作。 它在您的网站加载速度方面具有很大的优势,因为它完全基于云,并且从不提供比它们应该更大的图像,做到兼顾访客和浏览器两者。
此外,该插件提供延迟加载和高效的图像替换 – 如果访问者的互联网连接速度较慢,它会降低图像质量 – 这使其在人群中脱颖而出。 它还会自动检测用户的浏览器,根据实际展示WebP格式图像。
Optimole压缩的所有图像都通过快速CDN提供。 您可以免费试用Optimole,如果您需要额外的带宽和处理空间,可以考虑升级到付费套餐。