WordPress教纯代码实现提交评论ajax翻页效果教程WordPress优化风格教程
WordPress提交评论ajax翻页的效果会很大的提高用户体验度,虽然我们一般的个人WordPress博客评论也不会有很多,但是用户体验至上嘛,所以主题君今天分享一篇WordPress实现提交评论ajax翻页效果的WordPress教程,希望能给大家能用得上。
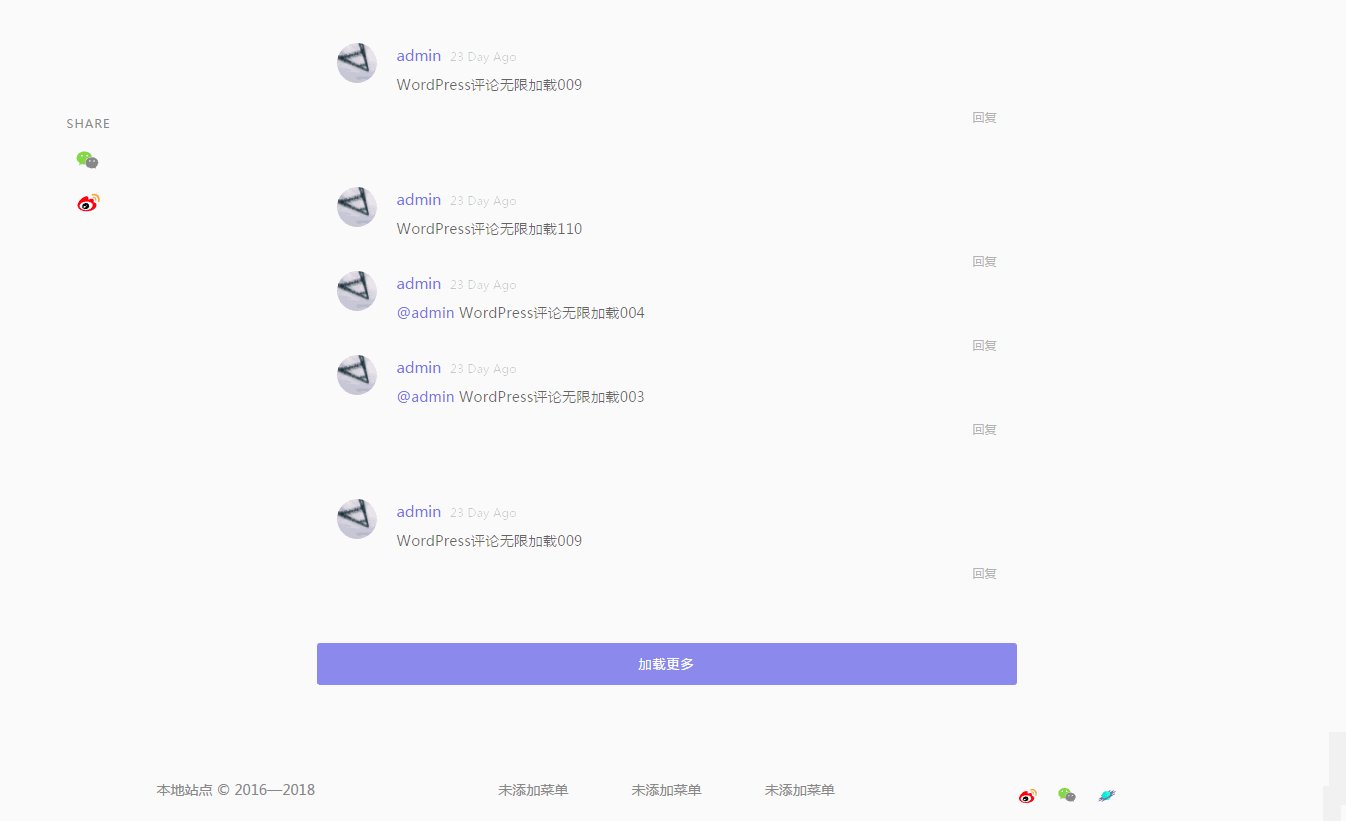
最终效果如下图所示:

在使用AJAX加载评论时,需要在后台设置-评论设置,其中每页显示评论数量可以根据你的需要自定义。

添加“加载更多”按钮
首先我们在主题中查找评论分页功能 paginate_comments_links()函数,并将其替换为以下代码。若找不到此函数,请在代码<ol class=”comment-list”>…</ol>后面放置代码。
$cpage = get_query_var('cpage') ? get_query_var('cpage') : 1;
if( $cpage > 1 ) {
echo '<div class="comment_loadmore">More comments</div>
<script>
var ajaxurl = \'' . site_url('wp-admin/admin-ajax.php') . '\',
parent_post_id = ' . get_the_ID() . ',
cpage = ' . $cpage . '
</script>';
}
由于默认显示最后的评论页面,$cpage 所以等于注释页面的最大数量。条件 if( $cpage > 1 ) {意味着两件事情同时发生 – 在下列情况下输出加载更多按钮和脚本。
无限加载 jQuery代码
jQuery(function($){
//加载更多按钮点击事件
$('.comment_loadmore').click( function(){
var button = $(this);
//减少当前评论页面的值
cpage - ;
$.ajax({
url : ajaxurl,
data : {
'action': 'cloadmore',
'post_id': parent_post_id,//当前文章
'cpage' : cpage,//当前评论页
},
type : 'POST',
beforeSend : function ( xhr ) {
button.text('加载中...');
},
success : function( data ){
if( data ) {
$('ol.comment-list').append( data );
button.text('加载更多');
//如果最后一页,则删除按钮
if ( barley.cpage == 1 )
button.remove();
} else {
button.remove();
}
}
});
return false;
});
});
这里减少 cpage 了的值,因为评论页以降序显示。接着就是加载这个 JQ 到页面,这里就不详细说了。
实现功能
最后我们在 functions.php 中插入下面代码:
add_action('wp_ajax_cloadmore', 'comments_loadmore_handler'); // wp_ajax_{action}
add_action('wp_ajax_nopriv_cloadmore', 'comments_loadmore_handler'); // wp_ajax_nopriv_{action}
function comments_loadmore_handler(){
global $post;
$post = get_post( $_POST['post_id'] );
setup_postdata( $post );
wp_list_comments( array(
'avatar_size' => 100,
'page' => $_POST['cpage'],
'per_page' => get_option('comments_per_page'),
'style' => 'ol',
'short_ping' => true,
'reply_text' => '回复',
) );
die;
}
至此,WordPress纯代码实现提交评论ajax翻页效果的教程就结束了,看到这里你应该也已经知道如何实现这个功能了。